From personal accounts to business-heavy applications, social media services like Instagram have become fully embedded in our daily lives. With over 1 billion (with a B” users worldwide, Instagram is, and has been for a long time, one of the most popular social media platforms on the planet. Over the years, it has become increasingly important for businesses of all kinds to display their “recent activity” with clients, customers and just social activities in general. This is an easy, step-by-step guide on how to embed an Instagram Feed on WordPress.
What is an Instagram Feed?
Simply put, an Instagram feed is a collection of media (images and videos) pulled from your Instagram account. Displaying your latest Instagram activity on your website (whether you are a business, a personal blogger, or freelancer trying to attract clients) can be a powerful way to encourage engagement with your website visitors and to show your involvement in your community. There are several advantages to having an Instagram feed on your website. Let’s take a look at a few:
What are the advantages of Having an Instagram Feed on Your Website?
-
- Increased Engagement: One of the overall goals of building a website and then pushing it live on the internet is to hopefully engage with your website visitors, many of whom may be potential clients or prospects. Having an Instagram presence displayed on your website can often lead to increased engagement with your website visitors.
-
Increased Followers: Having an Instagram feed on your website can also help you gain new followers on your accounts. Many of the available integration options (like the one we’ll show you below!) allow you to display a button that lets users easily follow your Instagram account.
-
Recency and Social Proof: If there is one thing that potential customers and clients want to see on your website, it’s something called “recency.” What this means is that users simply want to see you “doing or having done business recently.” This increases trust in your brand (personal or commercial) and helps potential new customers know that you are actively serving your customers and providing your services today. As a business, if you are able to showcase big wins for your company or images and media with “name drop” kind of clients, it’s also a huge win for your brand.
-
Showcases Your Products & Services: Having an Instagram feed is a great way to showcase your products and services in real life. As a business you can show your employees actively serving your clients, or or as a personal brand you could showcase your adventures. Either way, the Instagram feed on your site is actively showcasing what you offer to your website visitors in an engaging way.
Skip to what you need and learn how to embed an Instagram feed on WordPress...
1.) How to Embed an Instagram Feed on WordPress: Smash Balloon Social Photo Feed
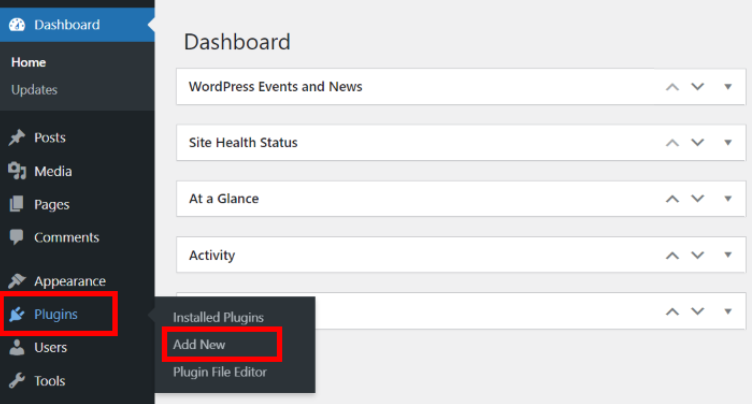
The first step is to login to your WordPress website’s dashboard. Then, on the left-hand panel, hover your mouse over the Plugins menu and click Add New.

Type “Instagram” into the search box in the right corner after that. You’ll notice a list of other plugins, but we’ll only need the Smash Balloon Social Photo Feed. This plugin in particular has been around for many years and has millions of users which lets you know that it is most likely reliable and well supported. Then click on the Install Now button next to the plugin.
Finally, click the Activate button next to the plugin to complete the process of adding it to your website.
You’ve now successfully installed and activated the free Smash Balloon Instagram plugin on your website.
2.) Creating Instagram Feed
You may fully customize the Smash Balloon Instagram Feed Plugin to your requirements by making all the necessary adjustments under the All Feeds settings.
Now you can go ahead and create your Instagram feed.
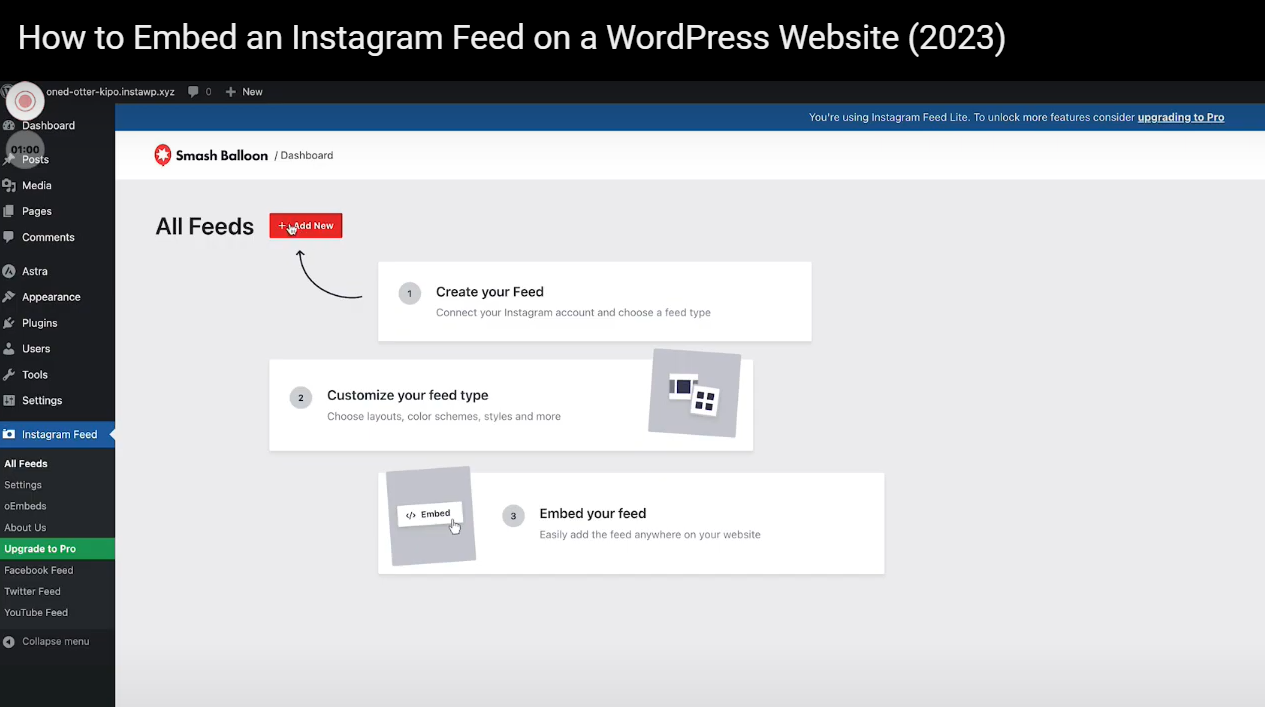
On the left-hand panel, hover your mouse over Instagram Feed and click on All Feeds tab. After that, click on the big Add New button at the top.

After selecting Add New, the plugin will ask you which type of Instagram feed you want to create.
With the free version, you are only able to select User Timeline. You can upgrade to the plugin’s premium version, which includes advanced feed kinds such as public hashtags, tagged posts and more. After making your selection, click the Next button in the top right corner.
Select the User Timeline option which allows you to show posts from your own Instagram account. Then, click on the Next button.
You now have an Instagram feed on your website. You can then connect it to your Instagram account in the next step.
3.) Connect Your Feed to Instagram
The final step in how to embed a Instagram feed on WordPress is to connect your Instagram account. After you’ve created your new feed, you can connect it to Instagram to display Instagram content on your website.
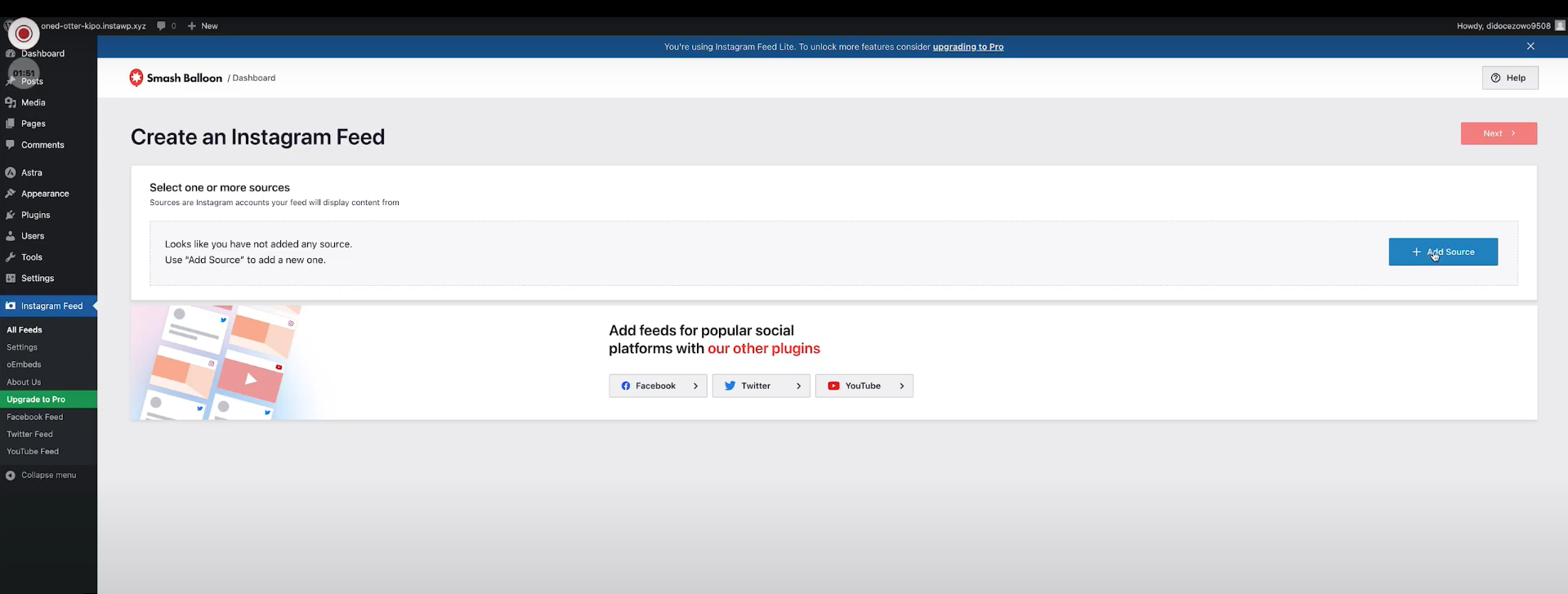
To get started adding your account, click on the Add Source button on this page.

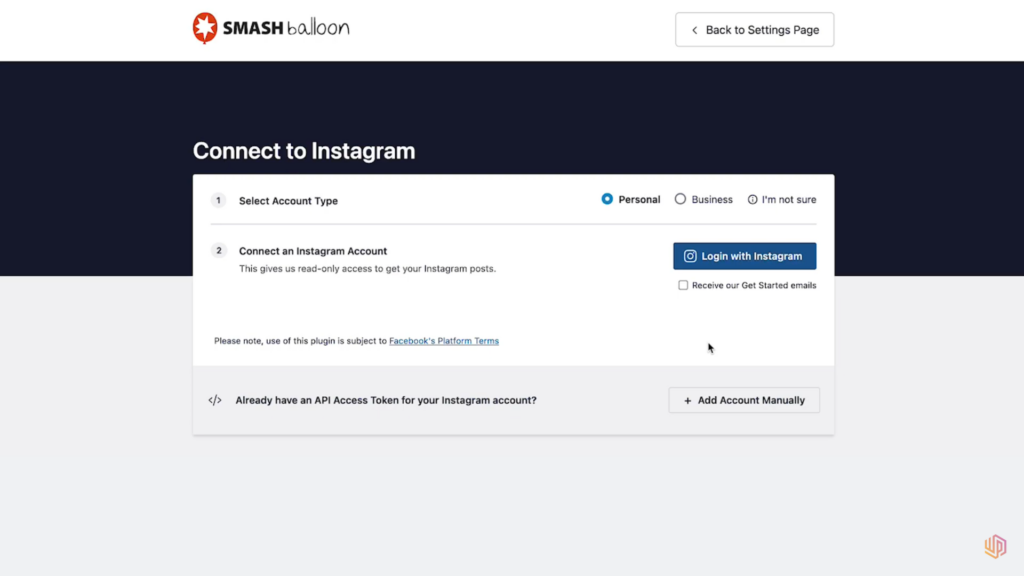
Since you’re using the free version of Instagram Feed, choose Personal. Then, click on Login with Instagram.

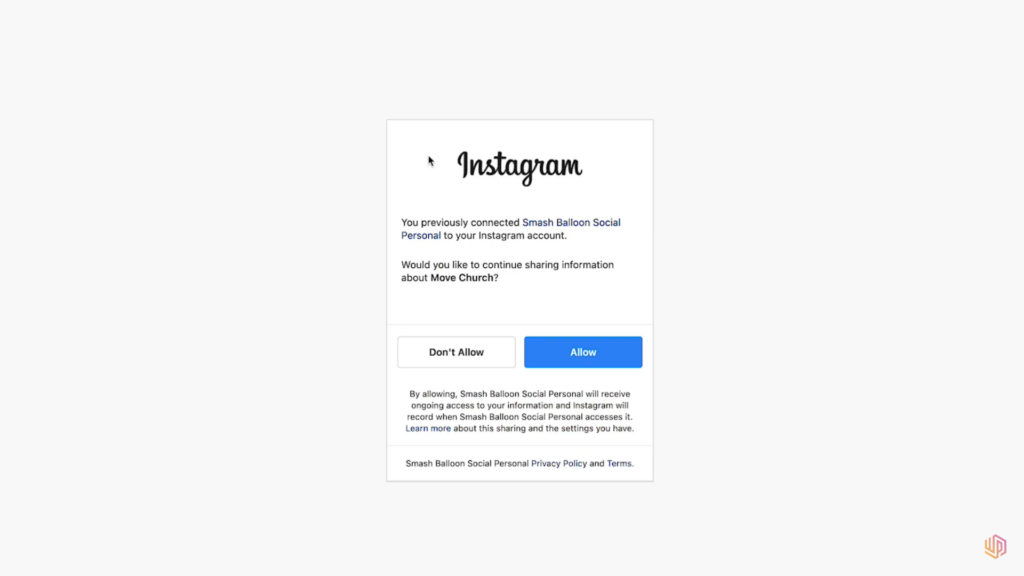
Next, confirm the account you’d like to connect to by clicking on the Allow button.

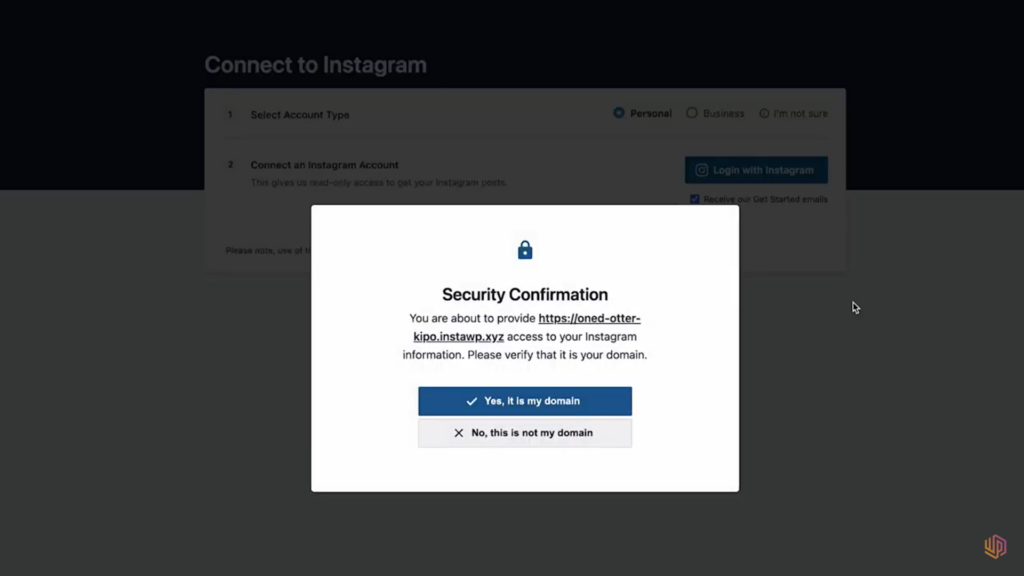
Smash Balloon will ask you to confirm that this is the domain that you own. This is an extra security question, so go ahead and click Yes.

After you verify that it is your domain, you’ll see the Instagram feed you’ve added. Check the box to include it on your website and then click Next.
When asked for a profile picture or bio for personal accounts, you may add an image or simply select “No, maybe later” to skip this step.
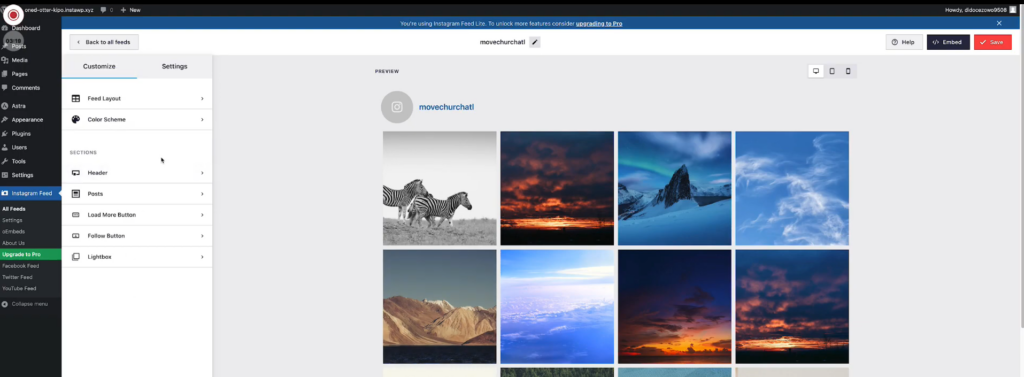
The plugin will then take you to the live feed editor, where you may customize your Instagram feed.
On the left side panel you’ll see different settings in which you can change your feed size, colors, header design, color scheme, and much more in just a few clicks.

If you are interested in learning more about the settings that Smash Balloon offers, check out the summaries below!
Feed Layout – Here you can decide which layout you want to use. The carousel, masonry, and highlight options are only available in the premium edition, so grid is the only free option. You may also change the feed height on your website, the space between images, and the amount of posts and columns displayed on desktop and mobile.
Color Scheme – The default option given is to inherit the theme’s color scheme in this section. This is a great feature that allows you to easily match the plugin to your website’s existing design. There are a handful of other options including Light, Dark, or Custom where we can choose what color we want to apply. To match your feed with the best WordPress theme, check out our favorite themes!
Header – Here we can enable and disable the header, change its size, align it, and use a custom avatar. There are numerous options accessible here, many of them are truly Advanced options or are only available in the Premium Version.
Post – This is where you can edit the image sizes.
Load More Button – You can toggle the load more button on and off. Change the text in the button and change the color of the button.
Follow Button – You can toggle the Follow button on and off. Change the text in the button and change the color of the button.
4.) How to Display Your Feed
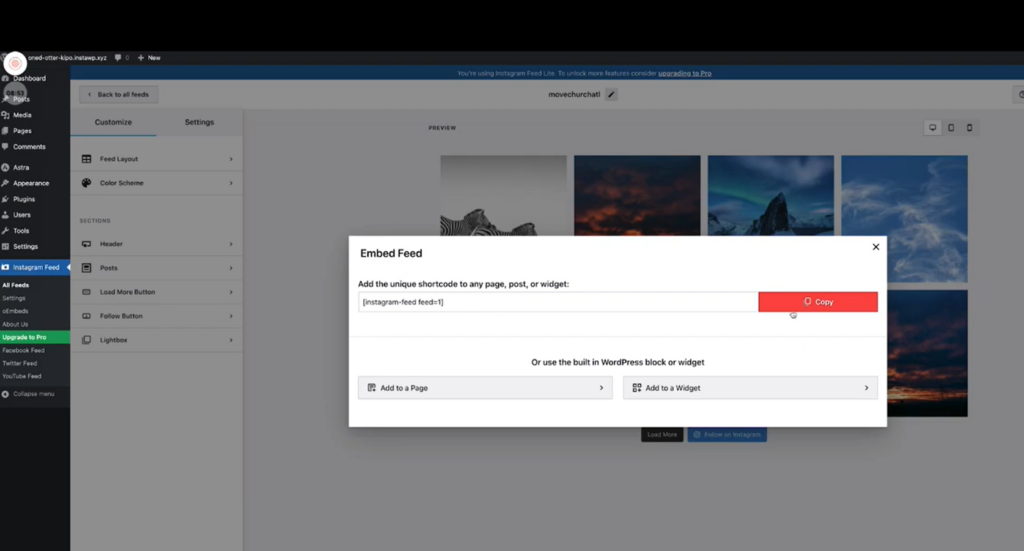
The last step in the entire process of how to embed an Instagram feed on WordPress is to actually display the feed on your website. After you’ve customized your feed’s style to your satisfaction, you can embed it in any shortcode-ready area of your site. To begin, obtain the shortcode by selecting the Embed button in the upper right corner of the screen.
This shortcode is used just like any other. You can add it on a page, as part of a post, or in any widget area of your WordPress website. Click on Save Changes.

Open the page where you want the Instagram page display. In my instance, I’m adding it to my Home Page.
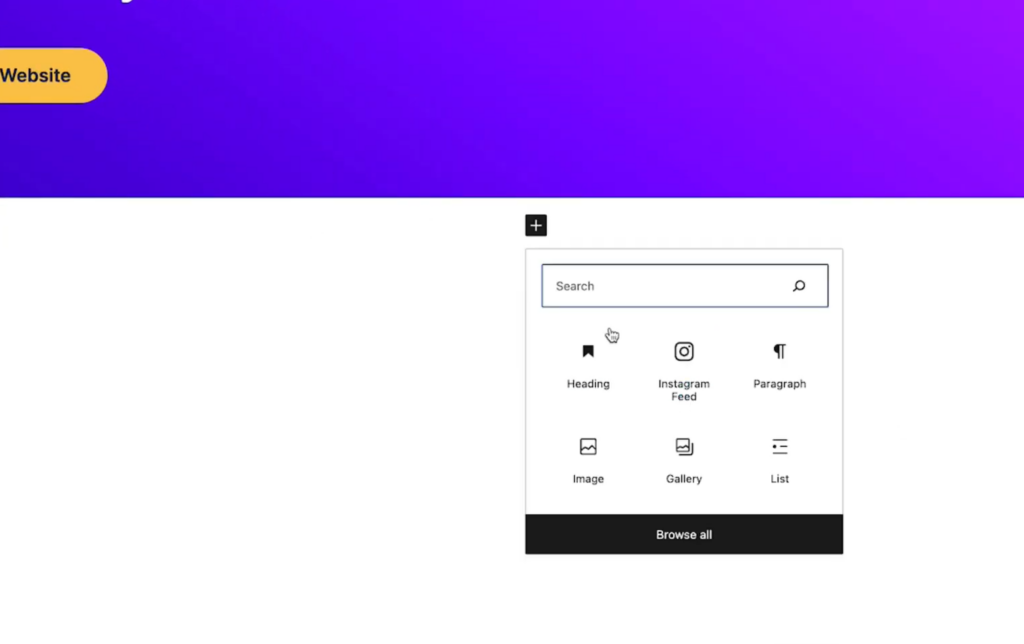
Since I’m using the default Gutenberg editor, I’ll simply click the add block icon and look for Instagram Feed, or you can type “Instagram” in the search box.

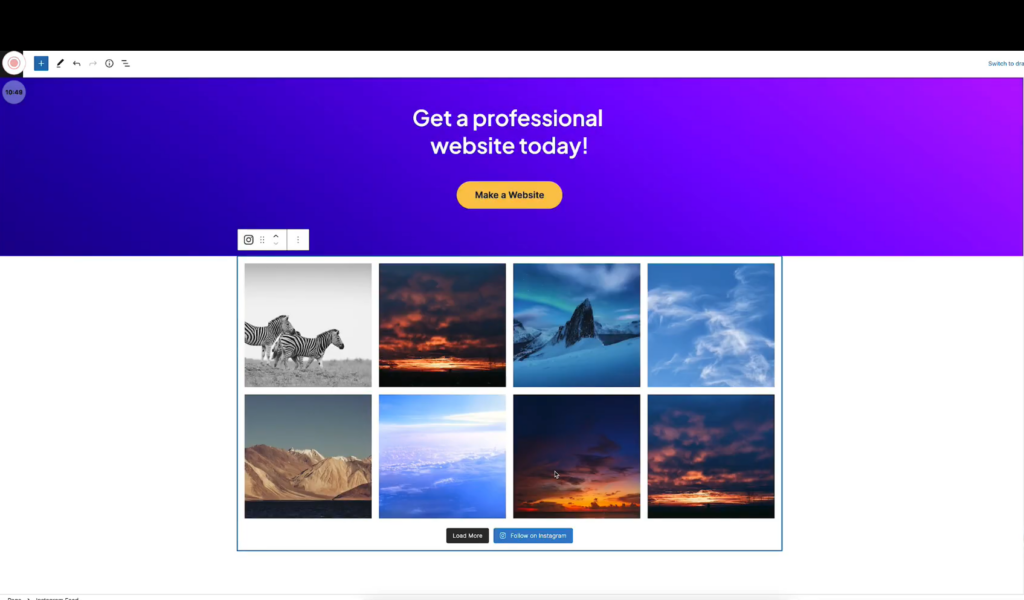
When you click on Instagram Feed, the feed will be added to that page immediately. To show it on your website, click Update or Publish.

How to Embed an Instagram Feed on WordPress: Conclusion
Integrating an Instagram feed into your website provides numerous benefits such as increased engagement and followers, showcasing activity and recency, and providing social proof and legitimacy to your brand or organization. Utilizing the Smash Balloon Social Photo Feed plugin for WordPress streamlines this integration process. If you are searching for page builders that work well with Smash Balloon, or need a plugin to clear your websites cache, you can read our brief articles on some great options to help!
These four brief steps provide an easy way to understand how to embed an Instagram Feed on WordPress and will guide you through implementing the Smash Balloon Instagram Feed plugin on your site:
- Install & activate the Smash Balloon Instagram Feed plugin in your WordPress dashboard.
- You can customize the plugin settings under the All Feeds tab.
- Create an Instagram feed by selecting the User Timeline option (Free) or one of the many other options with the premium version.
- Connect the feed to your Instagram account.
- Customize the feed’s appearance using the live feed editor.
- Embed the feed on your website using the shortcode provided.