I just came across this function today and thought I should share it. Whenever you add an image, or video for that matter, to a post, it becomes a part of that specific post’s gallery. Little did I know that you can actually display your post gallery anywhere you want with the default function .
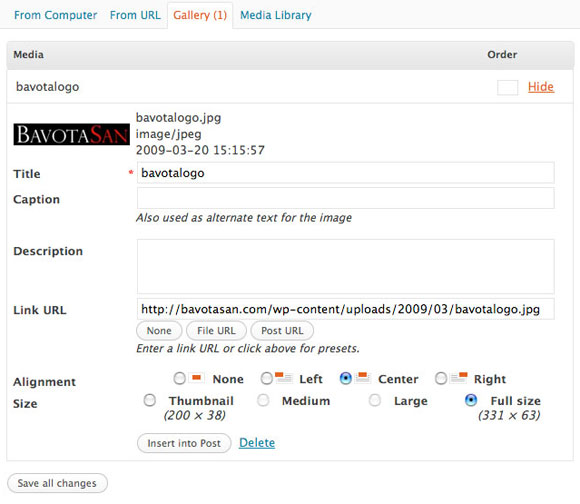
Your media uploader looks something like this when you have added an item.

Within your post, you can just place and it will call up your gallery with the default options. You can also add a few variables to customize it.
Check out the WordPress codex for more info about the variables.
So something like this:
would create a gallery with three columns that displays the medium sized version of you pictures within a div tag, with the caption between a paragraph tag and each image between a span tag, linking to the file.
You can also just go to your media uploader and click on gallery to get the option to just insert a gallery with the options listed.
Another cool option is to actually add a post’s gallery to your theme. To do this you need to place <?php echo do_shortcode('
'); ?> wherever you want and change the “ID#” to the actual ID # of the post whose gallery you wish to display. All of the variable work for this piece of code as well.
Displaying the Post’s Gallery in WordPress
Share this:
Email
Facebook
Twitter
Pinterest
Pocket
Premium Themes for WordPress
Looking for an easy-to-use Premium Theme for WordPress? Check out Themes by bavotasan.com and have your site up and running in no time.
Use this WordPress website builder to build powerful websites in no time for your or your clients.




































