Optimizing a site for speed is one of the most important aspects of web development and CSS sprites are a great way to do just that. Check out Google for a great example of a sprite. In this tutorial, I will use a simple sprite (which is pretty much just a circle) to create rounded corners using a few div tags and CSS.
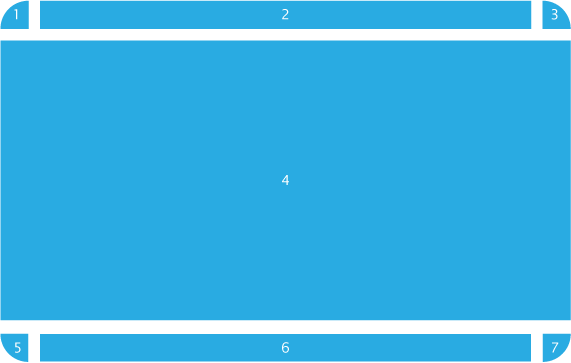
We need to create 7 div tags in total. Why so many, you ask? Well, the image below will show how we have to divide our box.
Here is the image I will use.
It is pretty much just a 20 pixel by 20 pixel white circle with a black stroke.
Let’s put together the code for our div tags.
Now for the CSS.
.tl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top left;
float: left;
}
.tm {
width: 352px;
height: 9px;
border-top: 1px solid #000;
float: left;
}
.tr {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat top right;
float: left;
}
.content {
padding: 0 5px;
width: 360px;
clear: left;
border-left: 1px solid #000;
border-right: 1px solid #000;
}
.bl {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom left;
clear: both;
float: left;
}
.bm {
width: 352px;
height: 9px;
border-bottom: 1px solid #000;
float: left;
}
.br {
width: 10px;
height: 10px;
background: url(rounded.png) no-repeat bottom right;
float: left;
}
What we are doing above, is using the same image (rounded.png) but aligning it differently. So the .tl class is aligned top left, which will show the top left corner of the circle. The .br class is aligned bottom right so the bottom right corner of the circle will show, and so on.
Put it all together and you get.
Untitled Document
Check it out below: